xamoom ist ein Location CMS, das voll und ganz auf „mobile first“ getrimmt ist. Seit heute stimmt das nicht mehr – zumindest nicht mehr ganz: Wir bieten jetzt eine Webseiten Integration in WordPress mittels des xamoom Plugins an.
Vor und während der Entwicklung haben wir jede Menge Gespräche mit potenziellen Kunden geführt. Wir wollen schließlich nicht „in time und in budget“ etwas produzieren, dass am Ende niemand braucht. Ein wertvolles Feedback, das wir dabei gehört haben, lautete: „Wir haben schon mehrere CMS. Ein weiteres CMS wäre ein Show-Stopper.“
Wir stellen vor: xamoom Webseiten Integration
Teil von Version 2.0 von xamoom war daher eine Integrations-API für Content Management Systeme aller Art.
Als erstes CMS unterstützen wir WordPress. Die Kernpunkte der Integration sind:
One CMS:
Sämtliche Seiten aus der xamoom cloud können an einer zentralen Stelle gewartet werden und an vielen verschiedenen Stellen (etwa der Unternehmens-Website) auftauchen. Gibt es Änderungen in xamoom werden diese automatisch auch in WordPress übernommen.
SEO-freundlich:
Für Suchmaschinen-Robots wirkt es so, als wären alle Inhalte in WordPress. Dies betrifft übrigens auch RSS-Feeds.
Speeeeeeeeed:
Weil die Inhalte nicht von WordPress selbst sondern aus Googles App Engine heraus geliefert, werden sie extrem schnell geladen – schneller, als es WordPress selbst könnte. Dazu nutzen wir jetzt schon Googles Caching-Möglichkeiten, die wir im Laufe der Zeit auch noch weiter optimieren werden.
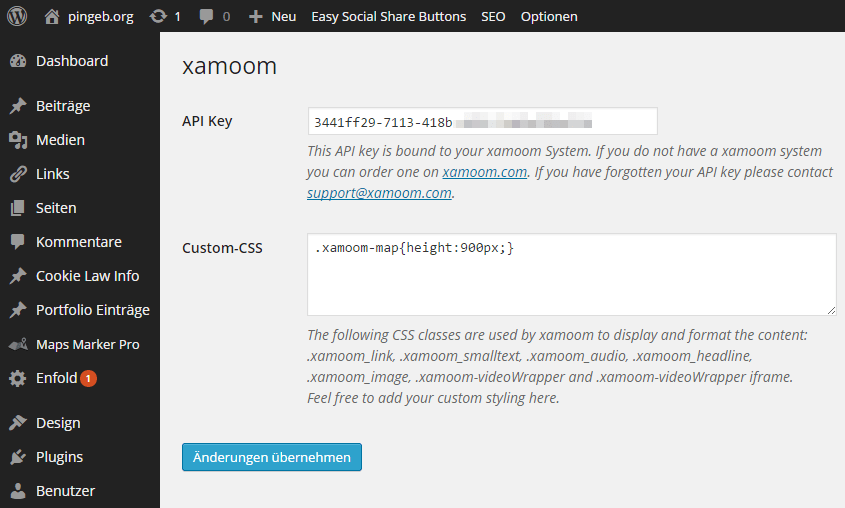
Custom CSS:
Die Inhalte kommen in „roher“ Form (ein <h2>-Tag ist auch weiter ein <h2>-Tag). Das Styling übernimmt das jeweilige Theme. Bei Bedarf kann aber ins Styling eingegriffen werden.
Einfache Nutzung:
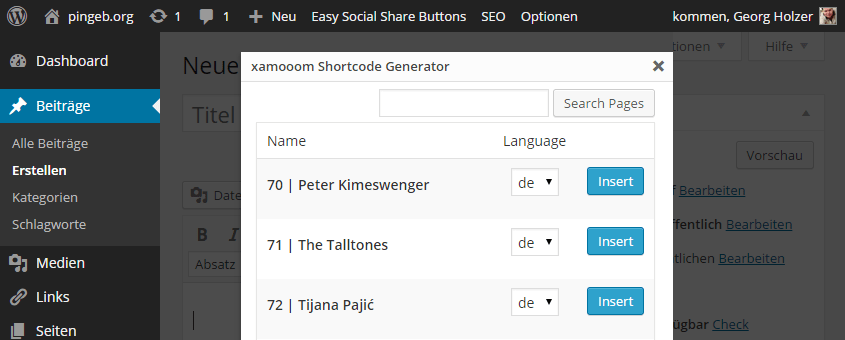
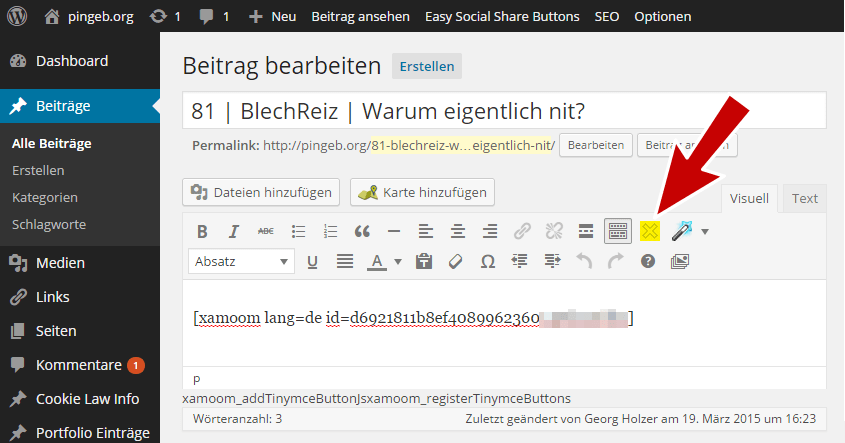
Nach der Installation des Plugins muss ein API-Key eingetragen werden. Anschließend findet sich im Editor ein gelb-schwarzes-X-Icon. Damit werden die Shortcodes zur Integration erzeugt und sowohl Titel als auch Auszug ausgefüllt.
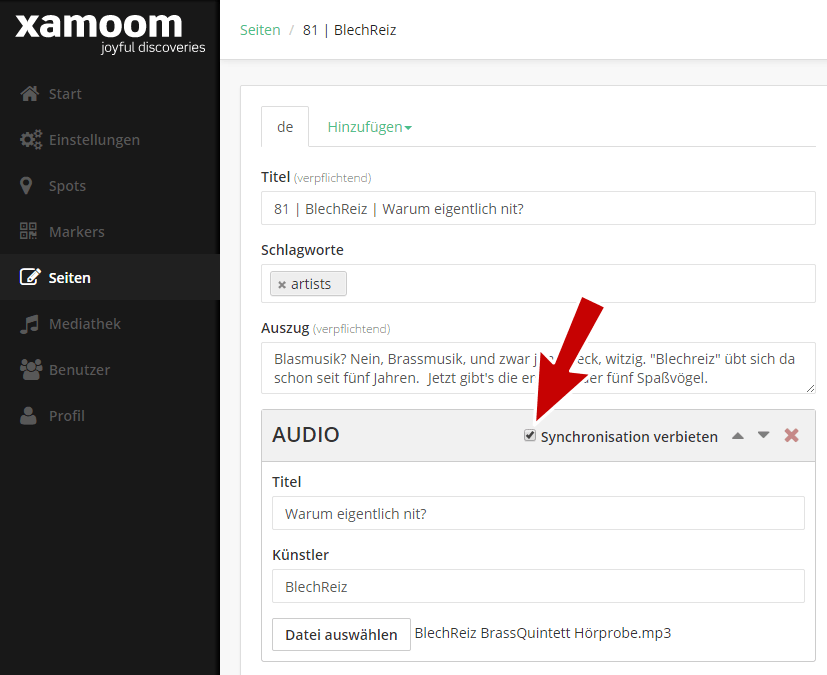
Abgesehen von den Inhaltsblöcken, die von der Synchronisation ausgeschlossen wurden, können alle aktuell unterstützten Medientypen in WordPress-Seiten oder -Blogposts integriert werden.
Selektive Auswahl:
Kunden können bis auf die Ebene einzelner Seitenbestandteile (Inhaltsblöcke) festlegen, welche Inhalte nur mobil abgerufen oder auch im Web angezeigt werden sollen.
Einfacher Start:
Man muss nicht erst alle Artikel in die xamoom cloud „heben“, sondern kann einfach mit dem nächsten Beitrag beginnen. Während alle „älteren“ Artikel noch aus WordPress kommen, wird jeder (in xamoom) neu hinzugefügte Artikel bereits aus der xamoom cloud heraus ausgeliefert.
Die weiteren Pläne
Mehrsprachigkeit:
Dies ist einer der Punkte, an denen wir noch arbeiten. Ein Kern-Feature von xamoom, die „automagische“ Mehrsprachigkeit könnte ein Problem lösen, mit dem wir aktuell selbst konfrontiert sind: mehrsprachige Inhalte. Wir haben dazu schon eine Idee und werden diese in einer der kommenden Versionen umsetzen. Hint: Mehrsprachigkeit wird einfach einfach!
Weitere CMS:
WordPress ist das weltweit meist genutzte CMS und somit war es für uns die erste Wahl für eine Integration. Wir werden mit der Zeit auf Kundenwunsch hin auch noch weitere CMS (Drupal, Joomla, Typo3 etc.) unterstützen.
OpenSource & APIs:
Im Laufe des Q2 2015 werden wir das Plugin opensourcen und die dazugehörigen Schnittstellen dokumentieren.
Wer die xamoom-Integration in WordPress live sehen will … der pingeb.org-Artikel dieser Woche wurde bereits damit umgesetzt.
Photo: Shutterstock/hxdyl